淘宝天猫手机详情页应该如何设计
2018-12-27 15:59:52
首先、分割,每个部分(下称版块)分割高度在一屏多一点,建议高度900px或以上。( 建议790px * 950px )
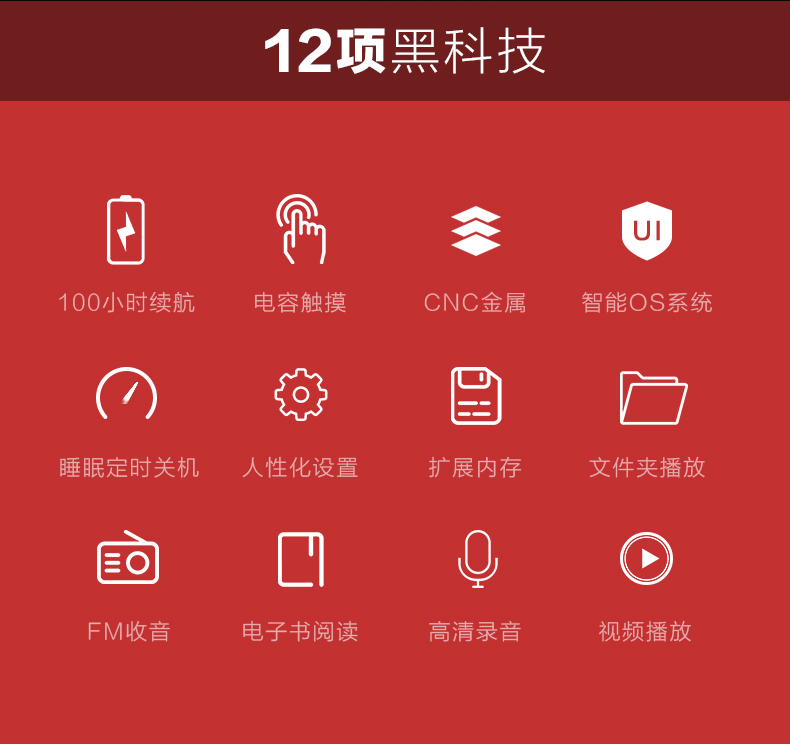
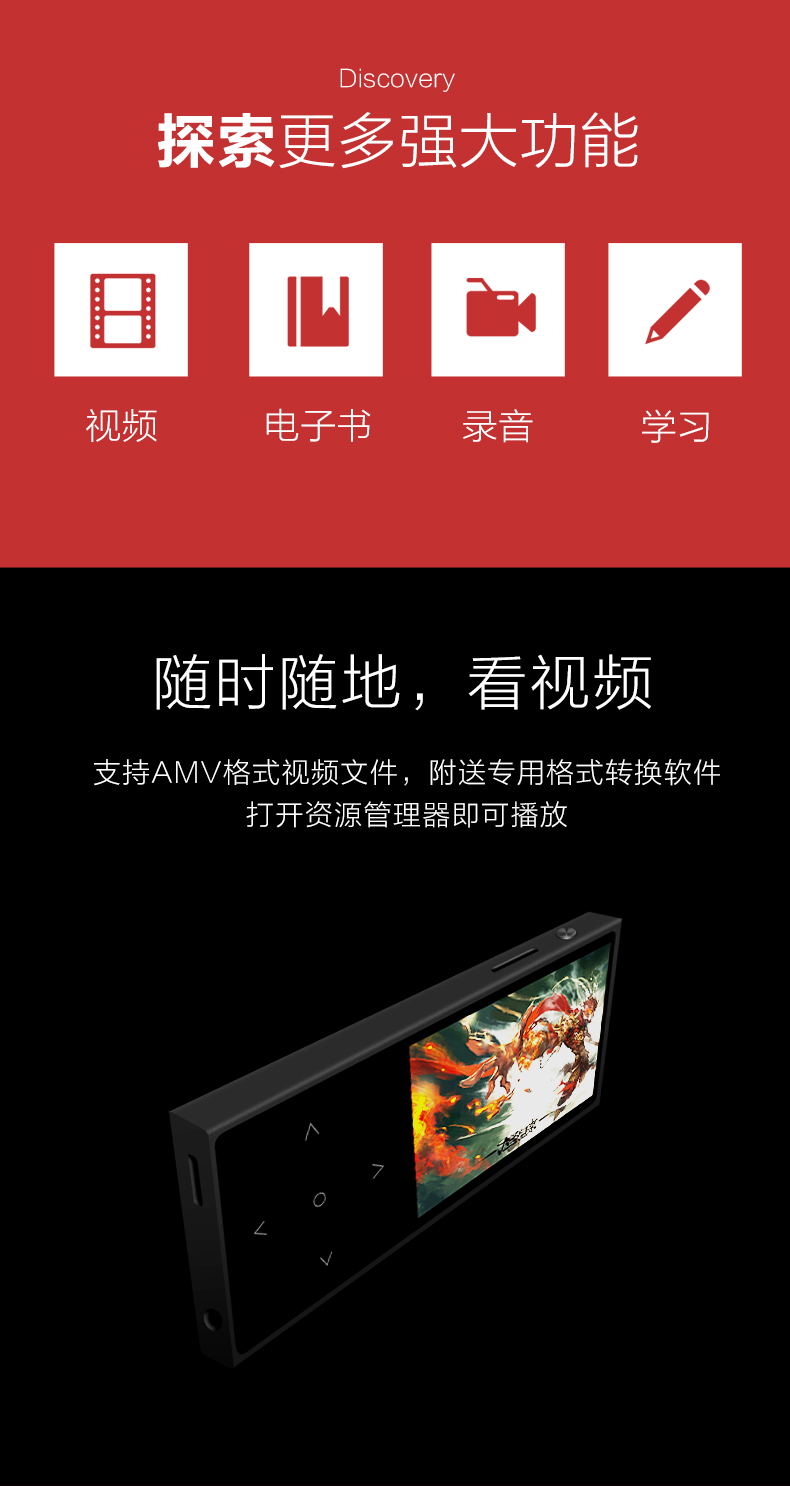
其次、区分,每个版块间隔用深浅背景来区分,非常分明。
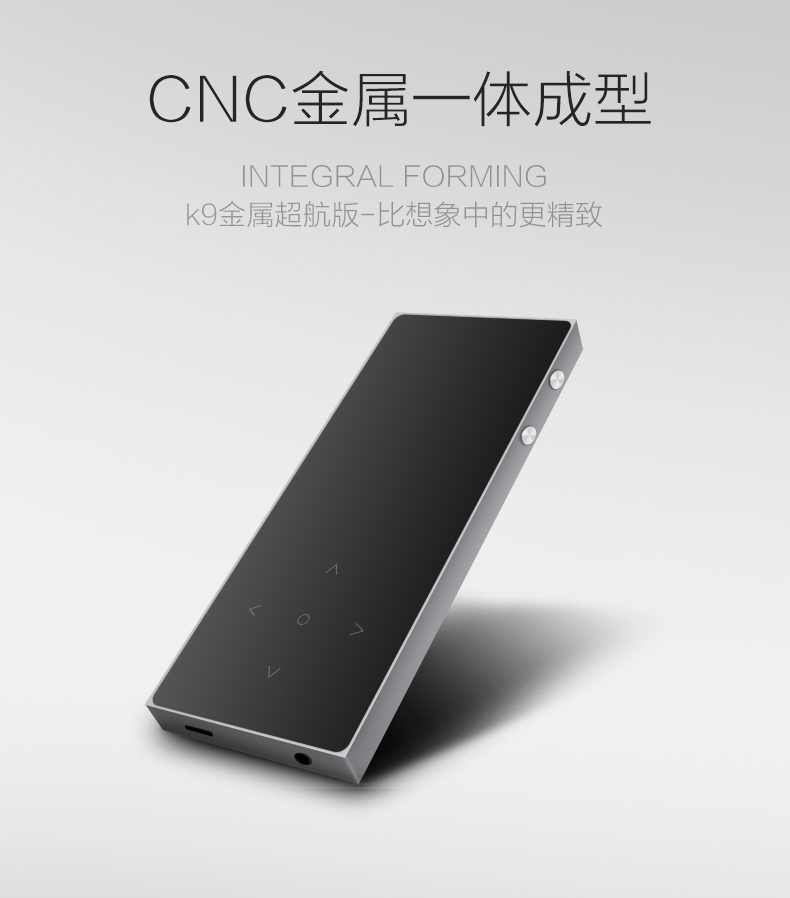
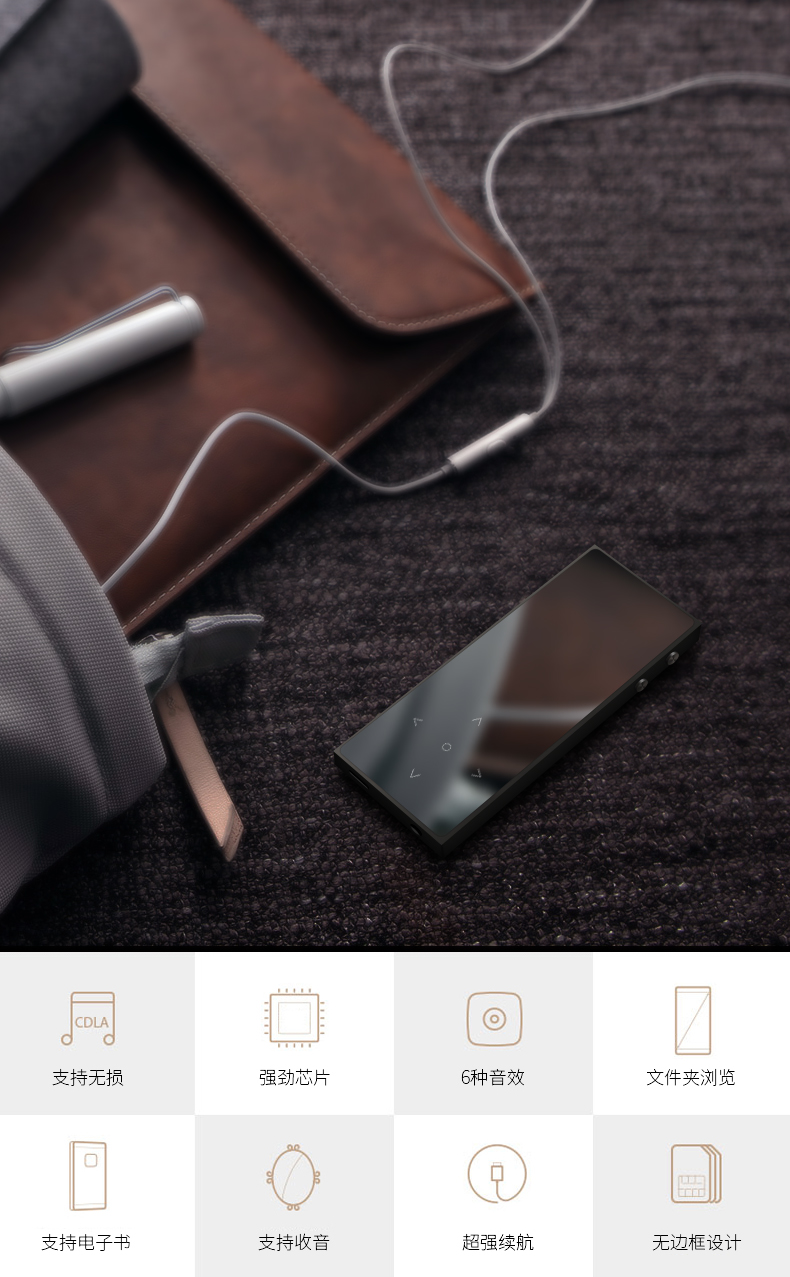
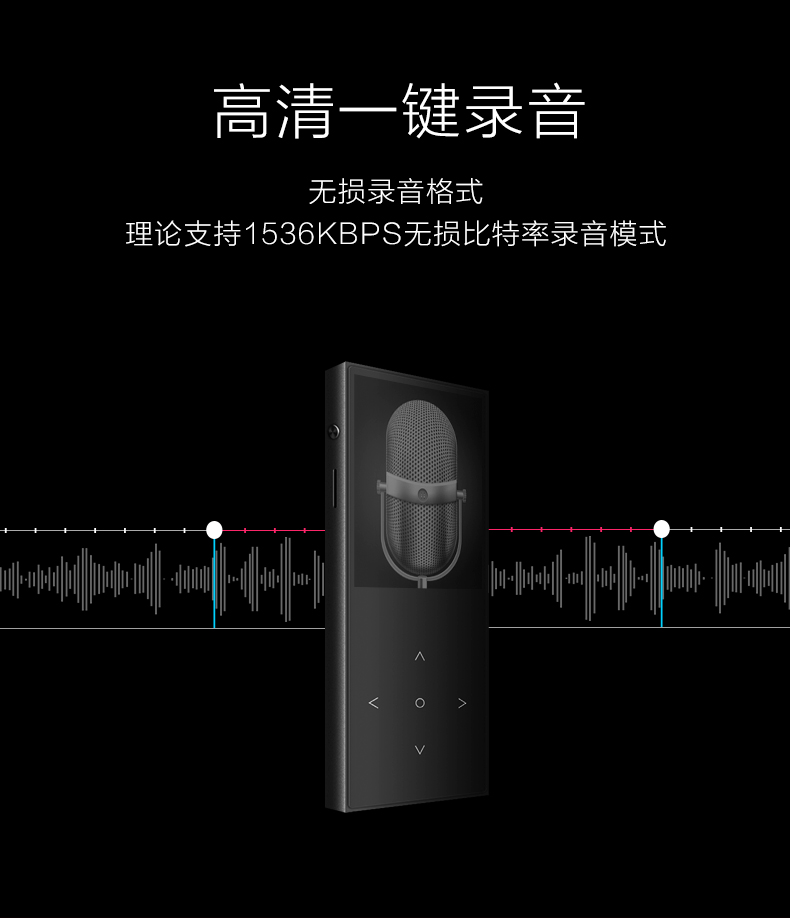
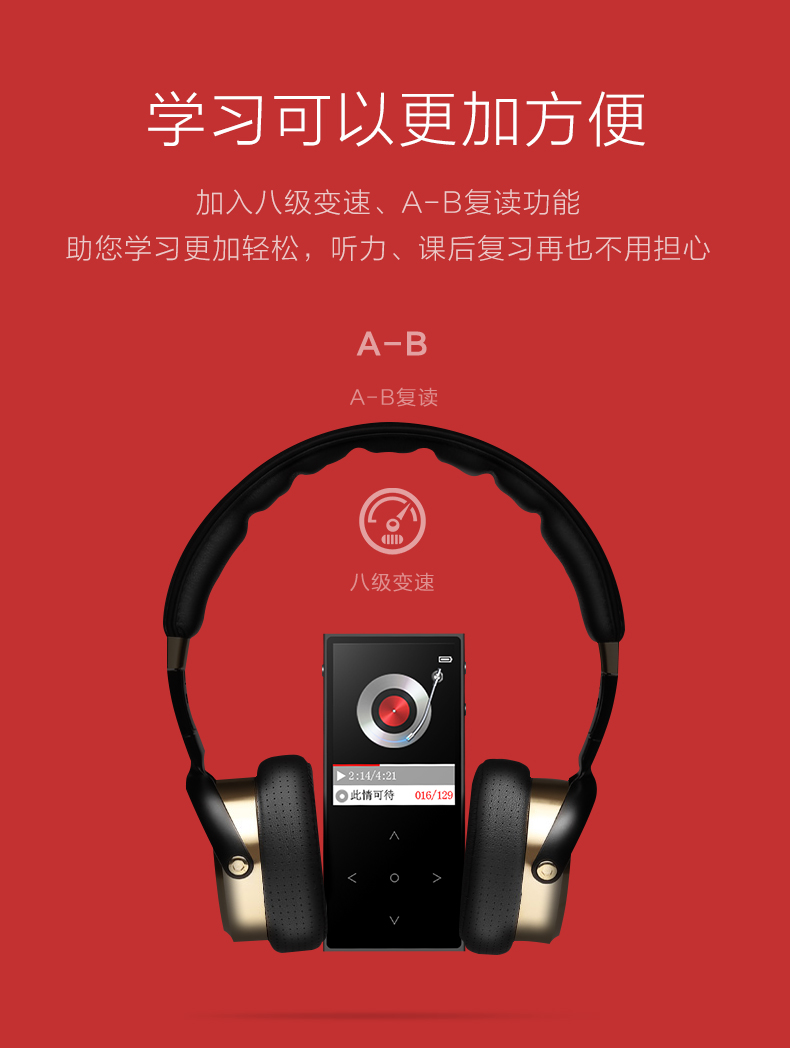
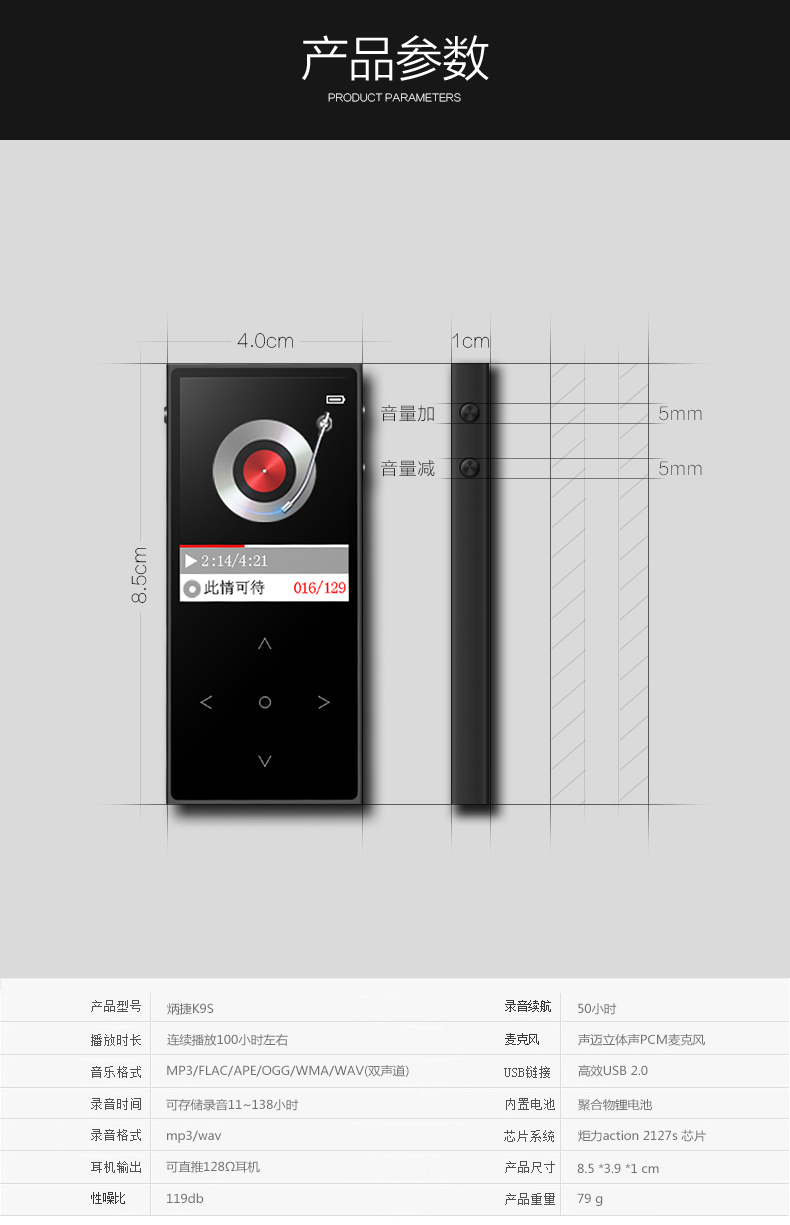
第三、背景,背景都是用纯色扁平化不刺眼的颜色,或者背景比较简单的实景图,突出商品。背景扁平化商品立体化。
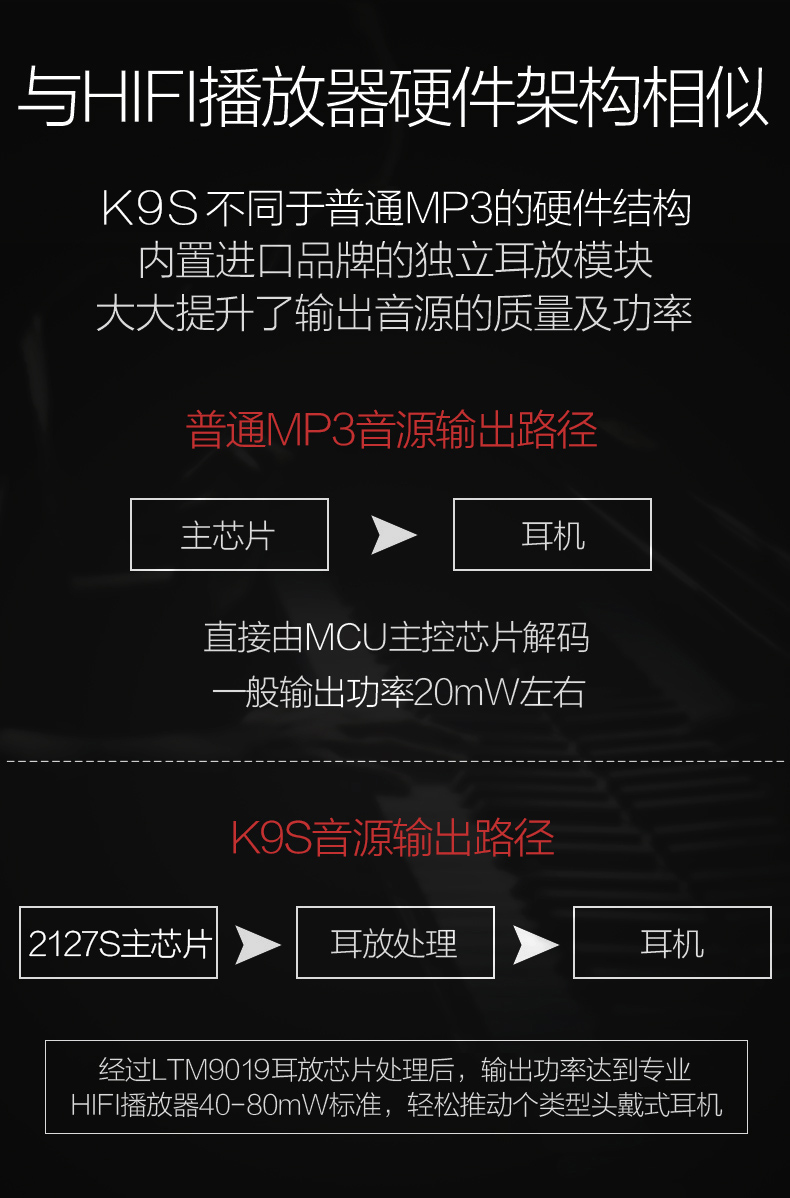
第四、字体,字体使用比较细的无衬线字体,非常吝惜加粗加黑,整体给人高端淡雅的感觉,却有非常有冲击力。只在极个别的关键词上用了加粗的字体。绝大部分文字内容都是大小字号相搭配的形式,大字号用做比较简短的卖点,小字体做渲染、深入解释或补充。
第五、颜色,颜色非常少,字体颜色只有黑白灰,每个版块字体颜色除了黑白灰,彩色颜色不超过3个颜色,而且占比非常少,都是点睛之笔。并间隔有几个枣红色背景跟白色字体搭配。
第六、主体,每个版块只有一个主体,上下结构,主体占比50%-70%左右。
第七、光影,有产品的版块,产品肯定有阴影,非常自然,这对拍照以及后期处理有非常高的要求。光泽和明暗对比强烈。
下面是案例分享:





















标签:
详情页
